Membuat Database: Migration, Model, dan Seeder
1 Maret 2025
·
6 menit · 17 kali baca

Sebuah blog tentunya terdiri dari beberapa artikel. Agar artikel yang kita buat tersimpan dengan baik, kita membutuhkan database sebagai tempat penyimpanan.
Laravel mendukung berbagai driver database, seperti MySQL, Redis, dsb. Dalam proyek ini, kita akan menggunakan PostgreSQL.
Pada kesempatan ini, kita akan mempelajari:
- Membuat tabel untuk data artikel dengan migration
- Membuat Model untuk tabel artikel
- Mengisi tabel dengan data dummy menggunakan Seeder
Mari kita mulai!
Membuat Tabel untuk Data Artikel dengan Migration
Dalam Laravel, kita dapat mengelola struktur database menggunakan kode dengan fitur migration.
Migration bekerja seperti version control untuk database. Kita dapat mendefinisikan struktur tabel, kolom, indeks, dan key menggunakan kode.
Hal ini sangat bermanfaat saat berpindah lingkungan (development environment) atau bekerja dalam tim. Setiap perubahan pada struktur database bisa langsung diterapkan tanpa modifikasi manual.
Selain itu, migration mengurangi risiko kesalahan manusia. Dengan fitur ini, skema database yang telah dikembangkan di satu lingkungan dapat dengan mudah diterapkan di lingkungan lain dalam hitungan detik. Menarik, bukan?
Sekarang, mari kita buat migration pertama untuk tabel articles.
Pertama, buka proyek menggunakan code editor atau IDE sesuai keinginan.

Pastikan Laravel Sail sudah berjalan. Jika belum, jalankan perintah berikut:
sail up -dMasukkan perintah ini di Terminal:
sail artisan make:migration create_articles_table- Perintah ini akan membuat sebuah file dengan nama xxxx_xx_xx_xxxxxx_create_articles_table.php pada direktori database/migrations.
- Bagian xxxx_xx_xx_xxxxxx berisi timestamp pembuatan file migration.
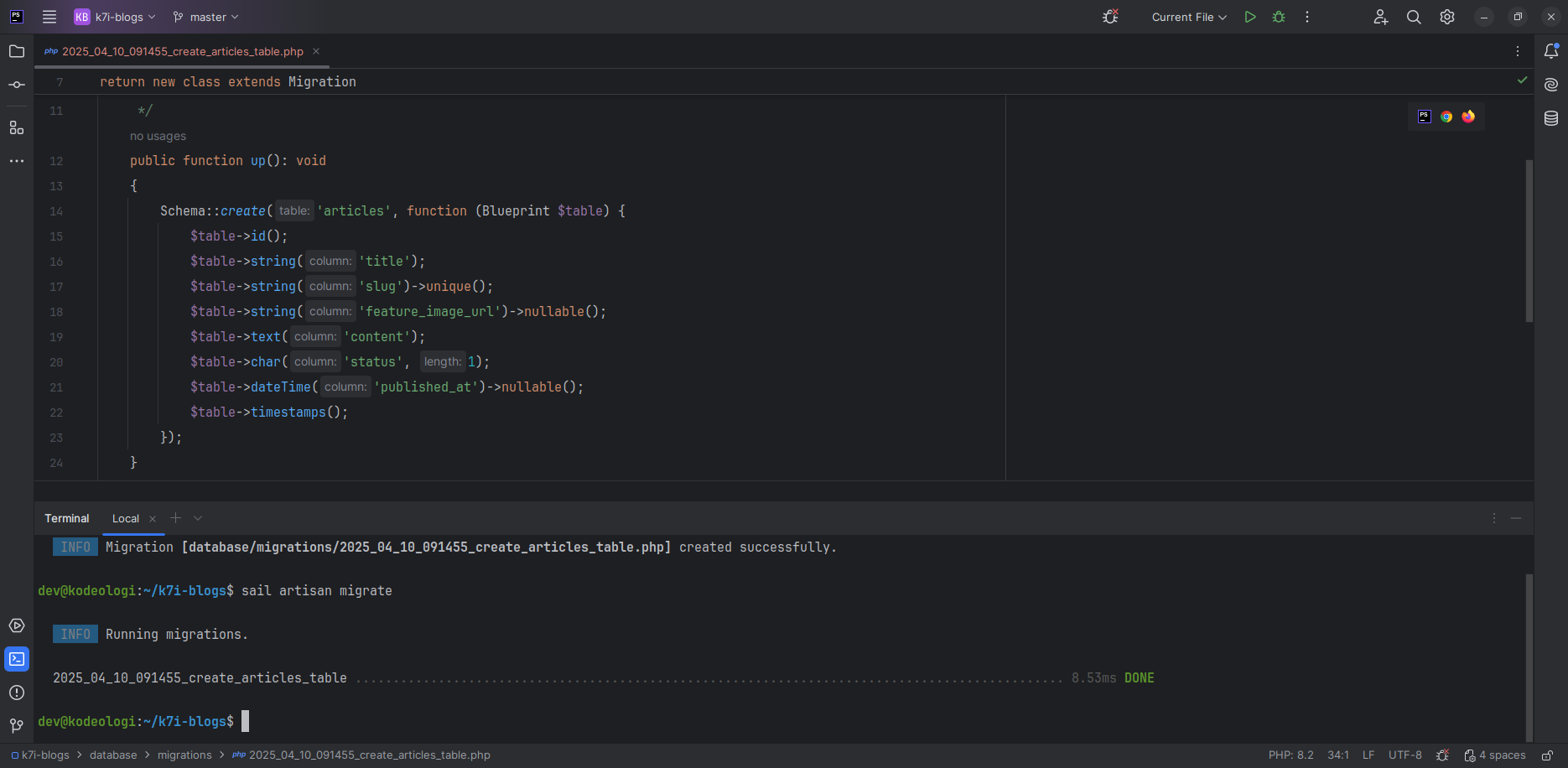
Selanjutnya, sesuaikan file migration dengan kode berikut:
📄 database/migrations/xxxx_xx_xx_xxxxxx_create_articles_table.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; return new class extends Migration { /** * Run the migrations. */ public function up(): void { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->string('slug')->unique(); $table->string('feature_image_url')->nullable(); $table->text('content'); $table->char('status', 1); $table->dateTime('published_at')->nullable(); $table->timestamps(); }); } /** * Reverse the migrations. */ public function down(): void { Schema::dropIfExists('articles'); } };Instance dari schema builder Blueprint ($table) memiliki berbagai method untuk mendefinisikan berbagai tipe data kolom pada tabel. Selengkapnya dapat dipelajari pada dokumentasi Laravel: Available Column Types.Berikut adalah penjelasan dari field yang didaftarkan:
Field Keterangan titleJudul artikel slugBagian URL untuk mengakses artikel feature_image_urlURL gambar utama artikel contentIsi artikel statusStatus artikel published_atWaktu tayang artikel Setelah mendefinisikan migration, saatnya kita melakukan proses migration dengan menjalankan perintah berikut:
sail artisan migrate
Perintah ini akan menjalankan method
up()pada semua file migration yang belum dijalankan, sesuai urutan timestamp-nya.Jika ingin membatalkan perubahan yang dilakukan sebelumnya, gunakan perintah
sail artisan migrate:rollback.Perintah ini akan menjalankan method
downpada semua file migration yang sudah pernah dijalankan sebelumnya sesuai urutan terbalik dari timestamp pembuatannya.Saat ini, sebuah tabel
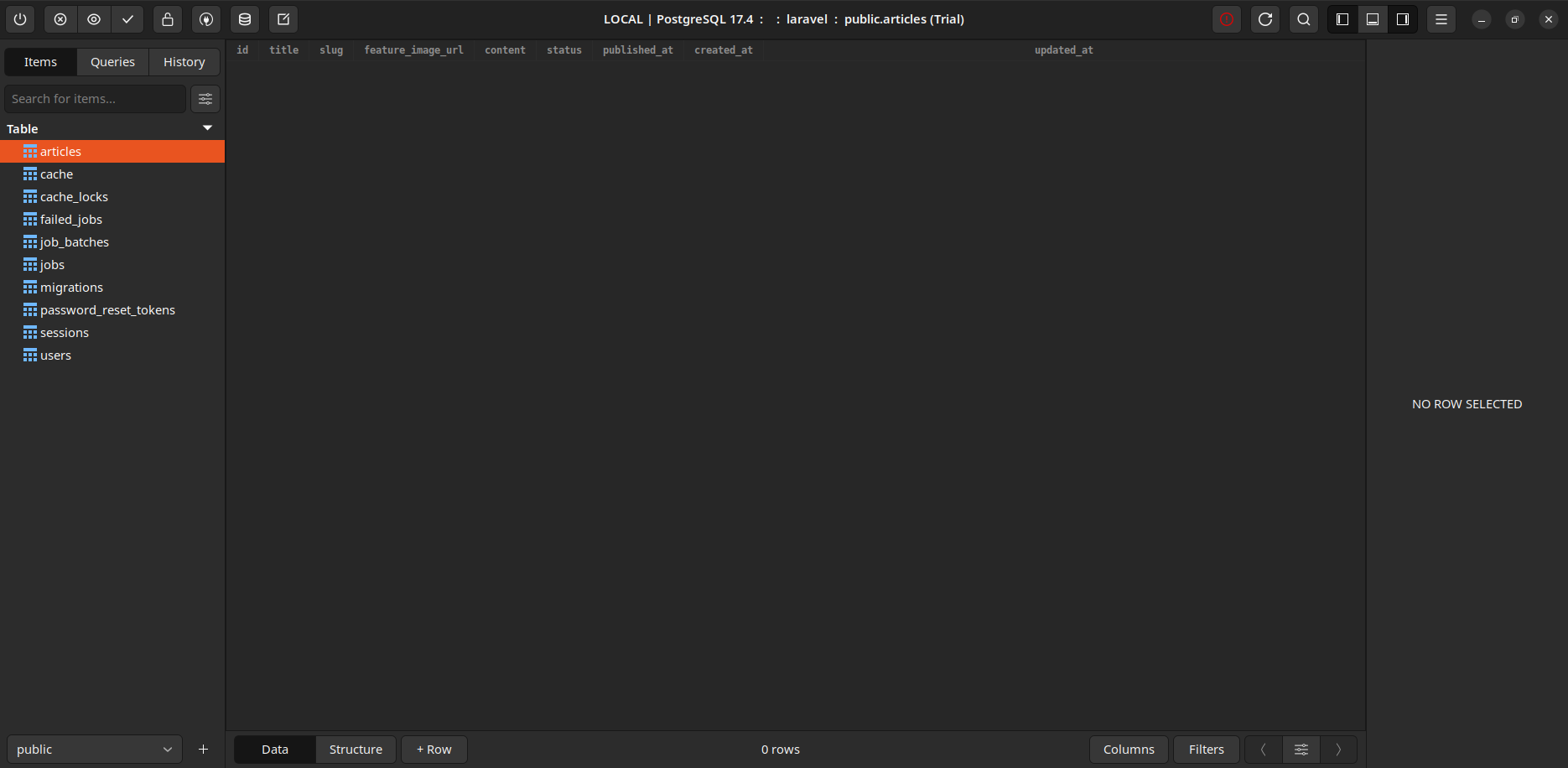
articlestelah dibentuk dalam database. Kita dapat melihat hasilnya sebagai berikut:
Membuat Model untuk Tabel Artikel
Buka Terminal dan jalankan perintah berikut:
sail artisan make:model Article- Perintah ini akan membuat sebuah file dengan nama Article.php pada direktori app/Models.
- Model mewakili satu record dalam tabel database. Untuk itu, konvensi penamaan model menggunakan PascalCase dan bentuk tunggal (singular) dari tabel di database.
Kita juga bisa sekaligus membuat berbagai class lain saat membuat model, seperti Factory, Seeder, Policy, Controller, FormRequest, bahkan migration. Selengkapnya dapat dipelajari pada dokumentasi Laravel: Generating Model Classes.Pada model, kita dapat menentukan field yang boleh diisi dengan melakukan konfigurasi “mass assignment”.
Dalam Laravel, mass assignment ditujukan untuk memastikan bahwa user tidak dapat mengganti atau memanipulasi nilai pada field selain yang ditentukan. Dengan demikian, kita menjaga keamanan aplikasi dari serangan pengisian massal yang berpotensi berbahaya.
Untuk mengendalikan mass assignment, Laravel menyediakan dua properti yang bisa kita gunakan:
- Jika ingin menentukan field yang boleh diisi (whitelist), gunakan
$fillable. - Jika ingin mencegah field tertentu diisi (blacklist), gunakan
$guarded.
Dalam praktik ini, kita akan menggunakan
$fillable. Kode pada file Article.php disesuaikan menjadi sebagai berikut:📄 app/Models/Article.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class Article extends Model { protected $fillable = [ 'title', 'slug', 'feature_image_url', 'content', 'status', 'published_at', ]; }- Jika ingin menentukan field yang boleh diisi (whitelist), gunakan
Field
statuspada tabel nantinya hanya boleh diisi dengan nilaiD(Draf) atauP(Sudah Terbit).Kita mendefinisikan konstanta untuk kedua nilai tersebut agar terhindar dari penggunaan “magic value” (nilai tak valid yang bisa saja masuk ke database).
Kita juga menambahkan konstanta
STATUS_LISTuntuk membantu kita mengelola daftarstatussecara terpusat dalam model, sehingga lebih mudah digunakan dalam validasi dan tampilan frontend.📄 app/Models/Article.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class Article extends Model { const STATUS_DRAFT = 'D'; const STATUS_PUBLISHED = 'P'; const STATUS_LIST = [ self::STATUS_DRAFT => 'Draf', self::STATUS_PUBLISHED => 'Sudah Terbit', ]; protected $fillable = [ /** ... **/ ]; }
Mengisi Tabel dengan Data Dummy Menggunakan Seeder
Saat membangun aplikasi, kita sering kali membutuhkan data dummy untuk keperluan pengujian atau pengembangan tampilan. Data dummy ditujukan untuk simulasi alur aplikasi menggunakan data yang seolah-olah nyata.
Alih-alih mengisi data secara manual satu per satu, Laravel menyediakan fitur Seeder dan Factory untuk mengotomatisasi proses ini.
Seeder digunakan untuk mengisi database dengan data awal atau data dummy.
Untuk menghasilkan data ini, kita memanfaatkan Factory, yaitu blueprint atau cetakan yang menentukan seperti apa struktur data yang akan dibuat.
Factory bekerja sama dengan Faker, sebuah library yang menghasilkan data acak seperti judul, isi artikel, gambar, dan sebagainya—sehingga tampak realistis.
Dengan kombinasi Seeder, Factory, dan Faker, kita bisa membuat banyak data artikel dalam hitungan detik. Praktis banget, kan?
Mari kita mulai proses pembuatan data dummy.
Sebelum membuat Factory, kita perlu menambahkan trait
HasFactorypada modelArticle.Buka file Article.php dan sesuaikan kode menjadi sebagai berikut:
📄 app/Models/Article.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class Article extends Model { use HasFactory; const STATUS_DRAFT = 'D'; const STATUS_PUBLISHED = 'P'; const STATUS_LIST = [ self::STATUS_DRAFT => 'Draf', self::STATUS_PUBLISHED => 'Sudah Terbit', ]; protected $fillable = [ /** ... **/ ]; }Jalankan perintah berikut untuk membuat Factory:
sail artisan make:factory ArticleFactory --model=ArticleBuka file ArticleFactory.php dan ubah menjadi:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24<?php namespace Database\Factories; use App\Models\Article; use Illuminate\Database\Eloquent\Factories\Factory; use Illuminate\Support\Str; class ArticleFactory extends Factory { public function definition(): array { $title = $this->faker->unique()->sentence(); return [ 'title' => $title, 'slug' => Str::slug($title), 'feature_image_url' => $this->faker->imageUrl(600, 400, 'technology'), 'content' => $this->faker->paragraphs(5, true), 'status' => $this->faker->randomElement(array_keys(Article::STATUS_LIST)), 'published_at' => $this->faker->dateTimeThisYear(), ]; } }Instance dari faker instance Generator ($faker) memiliki berbagai method untuk menghasilkan data acak. Selengkapnya dapat dipelajari pada dokumentasi Faker.Buat Seeder dengan perintah berikut:
sail artisan make:seeder ArticleSeederSelanjutnya, kita akan memanfaatkan Factory untuk membuat 10 data artikel.
Buka file ArticleSeeder.php dan ubah menjadi:
1 2 3 4 5 6 7 8 9 10 11 12 13 14<?php namespace Database\Seeders; use App\Models\Article; use Illuminate\Database\Seeder; class ArticleSeeder extends Seeder { public function run(): void { Article::factory(10)->create(); } }Jalankan Seeder menggunakan perintah berikut:
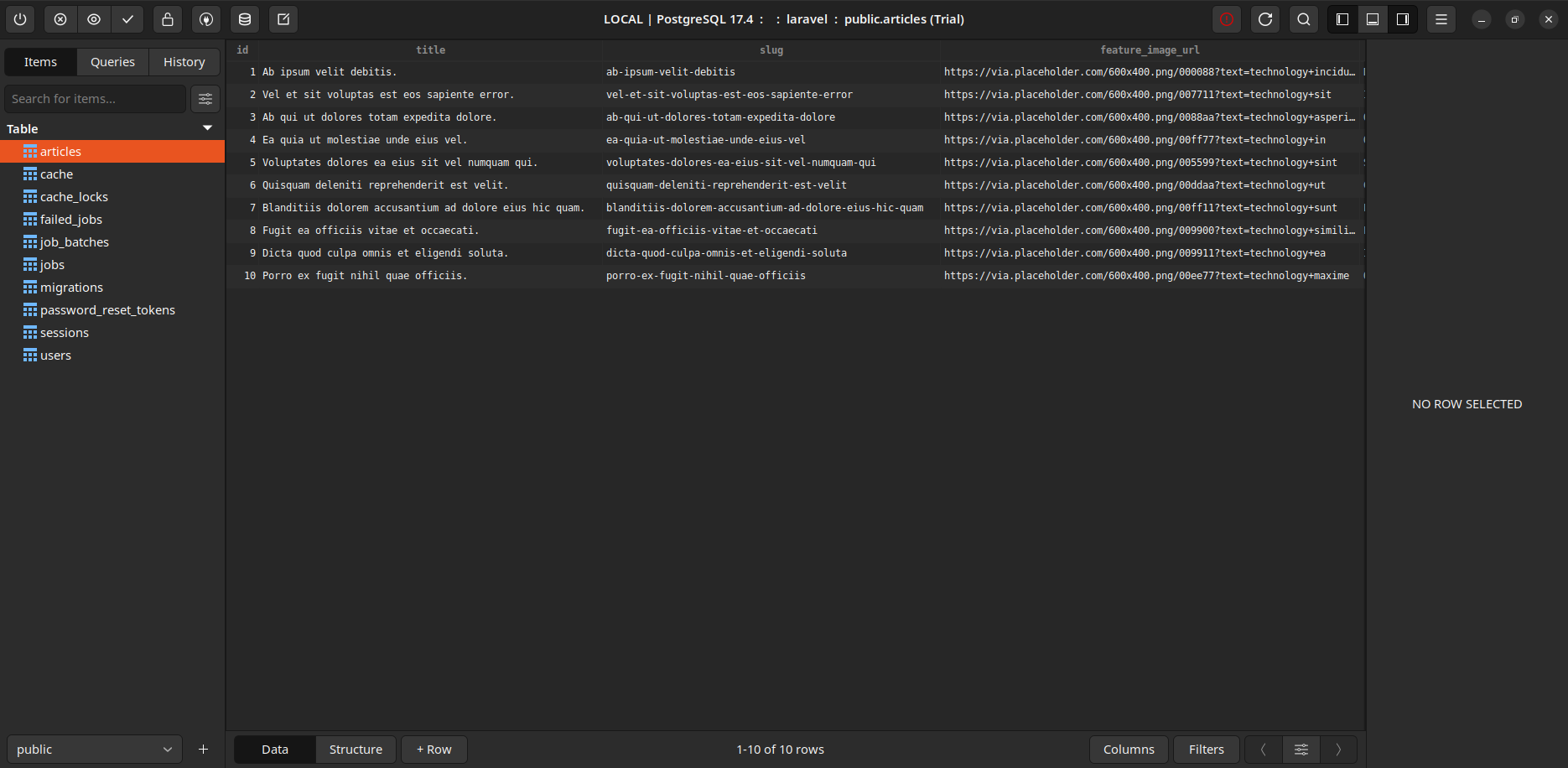
sail artisan db:seed --class=ArticleSeederSekarang database kita sudah terisi dengan data artikel sebagai berikut:

Dengan ini, kita sudah memiliki struktur database dan data dummy yang siap digunakan untuk membangun aplikasi blog di Laravel!
Selanjutnya, kita akan lanjut pada komponen MVC lainnya. Semangat terus dalam belajar Laravel! 💪